Boks-modellen i CSS
Indhold på denne side
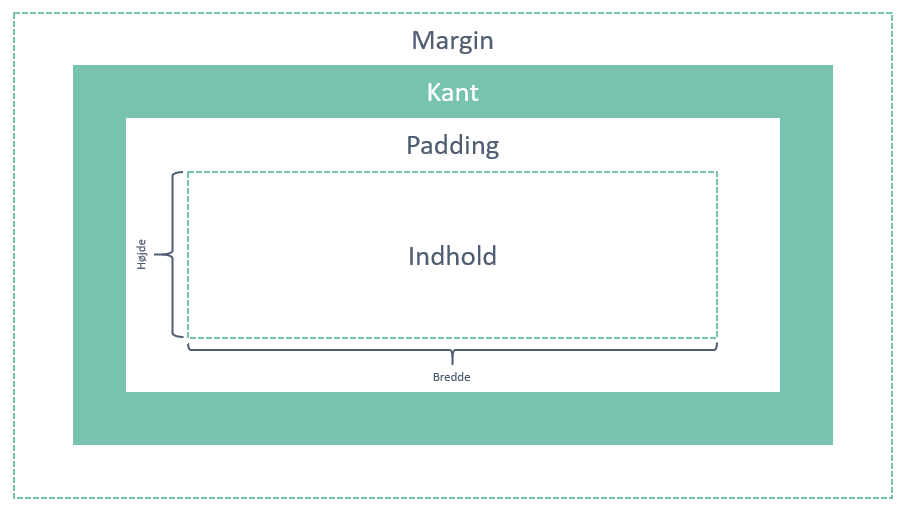
Boks-modellen er vigtig at forstå, da den definerer hvordan et element er placeret på hjemmesiden. Modellen består af fire aspekter:
- Elementets højde og bredde (height og width)
- Fyldet udenom elementet (padding)
- Elementets kant (border)
- Området udenfor kanten (margin)
En illustration af boks-modellen er vist her:

Højde og bredde
Elementets indhold har dimensionerne højde og bredde, som kan justeres med erklæringerne height og width.
height og width kan have følgende værdier:
- auto – Browseren finder selv ud af hvor højt og bredt elementet skal være. Dette er standardværdien
- px/cm – Højden og bredden defineres med en bestemt målenhed
- % – Højden og bredden defineres med et procenttal, som er andelen af den samlede højde eller bredde på siden
I nedenstående eksempel bliver højden og bredden for et <div>-element justeret til at være hhv. 200 pixels og 30%:
.Element { background-color: #77C3B0; height: 100px; width: 30%; }
Elementet vil have følgende størrelse på siden:
Bemærk at bredden på elementet ikke er 30 % af hjemmesidens fulde bredde fra den ene ende til den anden, men kun 30 % af den blok hvor alt teksten står.
Kant
Kantens bredde, design og farve
Kanten for et element kan specificeres med erklæringen border. Denne erklæring skal indeholde tre værdier:
- width – kantens bredde. Denne kan justeres med værdierne thin, medium, thick eller med en enhed, som f.eks. px eller em
- style – kantens design. Denne kan justeres med 10 forskellige værdier, som f.eks. solid, dotted eller dashed
- color – kantens farve. Dette kan være en hvilken som helst farve som kanten skal have
Hvis ingen af de tre værdier bliver valgt, så vil det som standard være, at bredden er medium, designet er none og farven er den farve som elementet er.
I nedenstående eksempel giver vi elementets kant en bredde på 5 pixels, et design som er solid og en farve som er rød Bemærk at de tre værdier er skrevet lige efter hinanden uden et komma imellem dem:
.Element { background-color: #77C3B0; height: 100px; width: 30%; border: 5px solid black; }
Elementet vil se ud som nedenstående:
De 10 forskellige værdier som kan vælges til style er:
- none – Der er ingen kant. Dette er standardværdien
- hidden – Kanten bliver usynlig
- solid – Kanten bliver solid
- dotted – Kanten bliver plettet
- dashed – Kanten bliver stribet
- double – Kanten bliver dobbeltkantet
- groove – Kanten får det til at ligne at elementet er sænket på siden
- ridge – Kanten får det til at ligne at elementet er hævet på siden
- inset – Minder om groove. Kanten får det til at ligne at elementet er sænket på siden
- outset – Minder om ridge. Kanten får det til at ligne at elementet er hævet på siden
Afrund kanterne
Når kanten er synlig kan man se, at figurens form er firkantet. Man kan afrunde formen ved at benytte erklæringen border-radius. Med den erklæring kan man ændre på hjørnernes radius. Værdien kan være en enhed som f.eks. pixel eller procent. Jo flere pixels eller procent, jo mere bliver kanten afrundet. Hvis man sætter border-radius til 100%, så vil formen blive til en cirkel.
I nedenstående eksempel afrundes hjørnerne med 10 pixel:
.Element { background-color: #77C3B0; height: 100px; width: 30%; border-radius: 10px; }
Resultatet vil se sådan her ud:
Forskellige kanter på hver side
I stedet for at angive alle tre værdier under erklæringen border, så kan man fordele dem på erklæringerne border-width, border-style og border-color. Dette åbner op for muligheden for at angive en unik værdi for hver af de fire sider på kanten. Den første værdi vil være den øverste kant, den anden værdi vil være den højre kant, den tredje værdi vil være den nederste kant og den fjerde værdi vil være den venstre kant.
Det kan gøres på følgende måde:
.Element { background-color: #77C3B0; height: 100px; width: 30%; border-width: thick medium 10px 12px; border-style: solid dotted dashed double; border-color: red blue green yellow; }
Resultatet vil se sådan her ud:
Bemærk at man også kan bestemme en unik radius for hvert hjørne med samme metode.
Padding
Padding er rummet mellem elementets indhold og elementets kant. Dette kan justeres med erklæringen padding.
padding kan have følgende værdier:
- px/cm – padding defineres med en bestemt målenhed
- % – padding defineres med et procenttal, som er andelen af det samlede element
I nedenstående eksempel bliver padding for et <div>-element justeret til at være 40 pixels:
.Element { background-color: #77C3B0; height: 100px; width: 30%; padding: 40px; }
Elementet vil se sådan her ud:
Forskellige padding-værdier på hver side
Man kan angive en unik padding-værdi på hver side af elementet på to forskellige måder.
I den første måde indsætter man alle fire værdier inde i padding-erklæringen. Den første værdi vil være den øverste side, den anden værdi vil være den højre side, den tredje værdi vil være den nederste side og den fjerde værdi vil være den venstre side:
.Element { background-color: #77C3B0; height: 100px; width: 30%; padding: 5px 10px 15px 40px; }
I den anden måde benytter man fire forskellige erklæringer til at angive de fire værdier: padding-top, padding-right, padding-bottom og padding-left:
.Element { background-color: #77C3B0; height: 100px; width: 30%; padding-top: 5px; padding-right: 10px; padding-bottom: 15px; padding-left: 40px; }
De to ovenstående kodestykker vil give det samme resultat, som kan ses her:
Margin
Marginen er rummet udenfor elementets kant. Det kan justeres med erklæringen margin.
margin kan have følgende værdier:
- auto – Browseren finder selv ud af hvor stort marginen på elementet skal være. Dette er standardværdien
- px/cm – marginen defineres med en bestemt målenhed
- % – marginen defineres med et procenttal, som er andelen af det samlede element
I nedenstående eksempel bliver marginen for et <div>-element justeret til at være 40px:
.Element { background-color: #77C3B0; height: 100px; width: 30%; margin: 40px; }
Elementet vil se sådan her ud:
Marginen kan ses, hvis du lægger mærke til afstanden fra elementets kant til de omgivende elementer.
Forskellige margin-værdier på hver side
Man kan angive en unik margin-værdi på hver side af elementet på to forskellige måder.
I den første måde indsætter man alle fire værdier inde i margin-erklæringen. Den første værdi vil være den øverste side, den anden værdi vil være den højre side, den tredje værdi vil være den nederste side og den fjerde værdi vil være den venstre side:
.Element { background-color: #77C3B0; height: 100px; width: 30%; margin: 10px 20px 5px 60px; }
I den anden måde benytter man fire forskellige erklæringer til at angive de fire værdier: margin-top, margin-right, margin-bottom og margin-left:
.Element { background-color: #77C3B0; height: 100px; width: 30%; margin-top: 10px; margin-right: 20px; margin-bottom: 5px; margin-left: 60px; }
De to ovenstående kodestykker vil give det samme resultat: