Farver i CSS
Indhold på denne side
Farvelægning er en af de mest essentielle funktioner i CSS. Stort set alle elementer kan blive givet en farve – og valget af farver er stort set ubegrænset. På denne side vil de vigtigste farvekoder blive gennemgået. Det inkluderer prædefinerede farver, hexadecimal farver, RGB farver og HSL farver. Derudover vil det også blive gennemgået, hvordan man skelner forskellen på elementets forgrund og baggrund, da det har stor betydning for, hvad det er der bliver farvelagt.
Forgrunds- og baggrundsfarve
Når man farvelægger et element er det de følgende to dele af elementet der kan blive farvelagt:
- Forgrundsfarve: Her skal man benytte erklæringen color. Forgrundsfarven angiver selve elementets farve.
- Baggrundfarve: Her skal man benytte erklæringen background-color Baggrundsfarven angiver den farve som er bag elementet.
Nedenstående tekst har en rød baggrundfarve og en blå forgrundsfarve:
Farver i CSS
Prædefinerede farver
Den nemmeste måde at angive farver på er ved at benytte de farver, som allerede er prædefinerede i CSS-sproget. Når man skal angive værdien for den farve man vil have, så kan man gøre det på simpelt engelsk. Bl.a. er farverne red, blue, yellow, green, black og white understøttet. Der er i alt 140 prædefinerede farver i CSS. I nedenstående eksempel har tagget <h2> fået baggrundsfarven DodgerBlue og forgrundsfarven Tomato:
h2 { background-color: DodgerBlue; color: Tomato; }
Kodestykket vil resultere i en overskrift som ser sådan her ud:
Farver i CSS
Listen over alle 140 prædefinerede farver kan ses her:
| Farve | Navn | Hex-værdi |
|---|---|---|
| AliceBlue | #F0F8FF | |
| AntiqueWhite | #FAEBD7 | |
| Aqua | #00FFFF | |
| Aquamarine | #7FFFD4 | |
| Azure | #F0FFFF | |
| Beige | #F5F5DC | |
| Bisque | #FFE4C4 | |
| Black | #000000 | |
| BlanchedAlmond | #FFEBCD | |
| Blue | #0000FF | |
| BlueViolet | #8A2BE2 | |
| Brown | #A52A2A | |
| BurlyWood | #DEB887 | |
| CadetBlue | #5F9EA0 | |
| Chartreuse | #7FFF00 | |
| Chocolate | #D2691E | |
| Coral | #FF7F50 | |
| CornflowerBlue | #6495ED | |
| Cornsilk | #FFF8DC | |
| Crimson | #DC143C | |
| Cyan | #00FFFF | |
| DarkBlue | #00008B | |
| DarkCyan | #008B8B | |
| DarkGoldenRod | #B8860B | |
| DarkGray | #A9A9A9 | |
| DarkGreen | #006400 | |
| DarkKhaki | #BDB76B | |
| DarkMagenta | #8B008B | |
| DarkOliveGreen | #556B2F | |
| DarkOrange | #FF8C00 | |
| DarkOrchid | #9932CC | |
| DarkRed | #8B0000 | |
| DarkSalmon | #E9967A | |
| DarkSeaGreen | #8FBC8F | |
| DarkSlateBlue | #483D8B | |
| DarkSlateGray | #2F4F4F | |
| DarkTurquoise | #00CED1 | |
| DarkViolet | #9400D3 | |
| DeepPink | #FF1493 | |
| DeepSkyBlue | #00BFFF | |
| DimGray | #696969 | |
| DodgerBlue | #1E90FF | |
| FireBrick | #B22222 | |
| FloralWhite | #FFFAF0 | |
| ForestGreen | #228B22 | |
| Fuchsia | #FF00FF | |
| Gainsboro | #DCDCDC | |
| GhostWhite | #F8F8FF | |
| Gold | #FFD700 | |
| GoldenRod | #DAA520 | |
| Gray | #808080 | |
| Green | #008000 | |
| GreenYellow | #ADFF2F | |
| HoneyDew | #F0FFF0 | |
| HotPink | #FF69B4 | |
| IndianRed | #CD5C5C | |
| Indigo | #4B0082 | |
| Ivory | #FFFFF0 | |
| Khaki | #F0E68C | |
| Lavender | #E6E6FA | |
| LavenderBlush | #FFF0F5 | |
| LawnGreen | #7CFC00 | |
| LemonChiffon | #FFFACD | |
| LightBlue | #ADD8E6 | |
| LightCoral | #F08080 | |
| LightCyan | #E0FFFF | |
| LightGoldenRodYellow | #FAFAD2 | |
| LightGray | #D3D3D3 | |
| LightGreen | #90EE90 | |
| LightPink | #FFB6C1 | |
| LightSalmon | #FFA07A | |
| LightSeaGreen | #20B2AA | |
| LightSkyBlue | #87CEFA | |
| LightSlateGray | #778899 | |
| LightSteelBlue | #B0C4DE | |
| LightYellow | #FFFFE0 | |
| Lime | #00FF00 | |
| LimeGreen | #32CD32 | |
| Linen | #FAF0E6 | |
| Magenta | #FF00FF | |
| Maroon | #800000 | |
| MediumAquaMarine | #66CDAA | |
| MediumBlue | #0000CD | |
| MediumOrchid | #BA55D3 | |
| MediumPurple | #9370DB | |
| MediumSeaGreen | #3CB371 | |
| MediumSlateBlue | #7B68EE | |
| MediumSpringGreen | #00FA9A | |
| MediumTurquoise | #48D1CC | |
| MediumVioletRed | #C71585 | |
| MidnightBlue | #191970 | |
| MintCream | #F5FFFA | |
| MistyRose | #FFE4E1 | |
| Moccasin | #FFE4B5 | |
| NavajoWhite | #FFDEAD | |
| Navy | #000080 | |
| OldLace | #FDF5E6 | |
| Olive | #808000 | |
| OliveDrab | #6B8E23 | |
| Orange | #FFA500 | |
| OrangeRed | #FF4500 | |
| Orchid | #DA70D6 | |
| PaleGoldenRod | #EEE8AA | |
| PaleGreen | #98FB98 | |
| PaleTurquoise | #AFEEEE | |
| PaleVioletRed | #DB7093 | |
| PapayaWhip | #FFEFD5 | |
| PeachPuff | #FFDAB9 | |
| Peru | #CD853F | |
| Pink | #FFC0CB | |
| Plum | #DDA0DD | |
| PowderBlue | #B0E0E6 | |
| Purple | #800080 | |
| Red | #FF0000 | |
| RosyBrown | #BC8F8F | |
| RoyalBlue | #4169E1 | |
| SaddleBrown | #8B4513 | |
| Salmon | #FA8072 | |
| SandyBrown | #F4A460 | |
| SeaGreen | #2E8B57 | |
| SeaShell | #FFF5EE | |
| Sienna | #A0522D | |
| Silver | #C0C0C0 | |
| SkyBlue | #87CEEB | |
| SlateBlue | #6A5ACD | |
| SlateGray | #708090 | |
| Snow | #FFFAFA | |
| SpringGreen | #00FF7F | |
| SteelBlue | #4682B4 | |
| Tan | #D2B48C | |
| Teal | #008080 | |
| Thistle | #D8BFD8 | |
| Tomato | #FF6347 | |
| Turquoise | #40E0D0 | |
| Violet | #EE82EE | |
| Wheat | #F5DEB3 | |
| White | #FFFFFF | |
| WhiteSmoke | #F5F5F5 | |
| Yellow | #FFFF00 | |
| YellowGreen | #9ACD32 |
Hexadecimal farver
Hexidecimal farver repræsenterer et meget større udvalg af farver, som kan benyttes i CSS – i alt er der faktisk 16.777.216 forskellige farver, som kan skabes.
En hexidecimal farve er specificeret med et nummertegn (#) efterfulgt af 6 tal eller bogstaver: #RRGGBB.
De to første cifre (RR) bestemmer intensiteten af den røde farve. De to næste cifre (GG) bestemmer intensiteten af den grønne farve. De to sidste cifre (BB) bestemmer intensiteten af den blå farve.
Intensiteten går fra “00”, som er det laveste, til “FF”, som er det højeste.
For at finde den rigtige hexadecimal-farve som du vil benytte, kan du klikke her. Denne hjemmeside lader dig vælge en farve og giver dig hexadecimal-cifrene, som du så kan kopiere ind i din CSS-fil.
I nedenstående eksempel er et overskrift-element blevet farvelagt med to hexadecimal-koder:
h2 { background-color: #daffd4; color: #f318f3; }
Koden vil resultere i en overskrift med en limegrøn baggrundfarve og en lyserød forgrundsfarve:
Farver i CSS
RGB farver
RGB står for Red, Green og Blue. RGB farver følger det samme system som hexadecimal farver – bare på en lidt anden facon. Ligesom med hexadecimal farver, så kan man også skabe 16.777.216 forskellige RGB farver. Koden for en RGB farve består af rgb efterfulgt af tre værdier indeni et parentes som bestemmer henholdvis intensiteten af den røde farve, intensiteten af den grønne farve og intensiteten af den blå farve. Tallet kan være alt fra 0 til 255, hvor 0 er lav intensitet og 255 er høj intensitet. Det vil se sådan her ud i et kodestykke:
h2 { color: rgb(73, 35, 226); }
Ovenstående eksempel vil resultere i en meget blålig overskrift:
Farver i CSS
For at finde den rigtige RGB farve som du vil benytte, kan du klikke her. Denne hjemmeside lader dig vælge en farve og giver dig farvens RGB værdier, som du så kan kopiere ind i din CSS-fil.
HSL farver
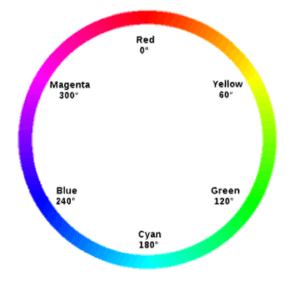
HSL står for Hue, Saturation og Lightness. Koden for en HSL farve består af hsl efterfulgt af tre værdier indeni et parentes. Den første værdi er nuancegraden og kan være alt mellem 0 og 360. Den anden er et procenttal der indikerer farvemætning og den tredje værdi er et procenttal der indikerer lys. Det vil se sådan her ud i et kodestykke:
h2 { color: hsl(350, 30%, 70%); }
Ovenstående eksempel vil resultere i en overskrift med en meget rødlig farve:
Farver i CSS
For at vide hvilken farve som nuancegraden resulterer i, kan man tage et kig på et farvehjul:

Med HSL farver kan man tilføje en fjerde værdi som indikerer farvens gennemsigtighed. For at gøre dette skal man erstatte hsl med hsla (a’et står for “Alpha”). Den fjerde værdi skal være et decimaltal mellem 0 og 1. Hvis værdien er 0 så vil farven være helt gennemsigtig. Hvis værdien er 1, så vil farven overhovedet ikke være gennemsigtig. Det vil se sådan her ud i et kodestykke:
h2 { color: hsla(350, 30%, 70%, 0.5); }
Ovenstående eksempel vil resultere i en overskrift som er halvt gennemsigtig:
Farver i CSS
Grunden til at farven ser meget hvid ud, er selvfølgelig fordi denne hjemmesides baggrundsfarve er helt hvid.
For at finde den rigtige HSL farve som du vil benytte, kan du klikke her. Denne hjemmeside lader dig vælge en farve og giver dig farvens HSL værdier, som du så kan kopiere ind i din CSS-fil.